
鴨子與鵝實際差在哪?
等等? 這兩隻不都是鴨子嗎?
────────────────────── By Opshell
Type Alias(型別別名)千呼萬喚始出來阿,前面用了這麼多次的
Alias(別名)
今天終於要來正式介紹了。
和
Interface(介面)很接近,
但又有那一點點不一樣,
今天藉由比較Interface(介面)和一些例子,
來好好認識Alias(別名)。
A type alias is exactly that - a name for any type.
在前面幾天都可以發現這個用法,
符合特訂條件或需求的元素或子類組合起來並給個別名:
type tStrOrNum = string | number;
function consoleAge(age: tStrOrNum) {
console.log(age);
}
consoleAge('三十');
consoleAge(30);
在上面的例子中,我們直接把string 和 Number
組成一個群組 'tStrOrNum' 然後給個別稱。
Interface(介面)的區別前面提到說
Alias(別名)與Interface(介面),
在使用上幾乎沒有區別,但那是幾乎,
Interface(介面)會有名稱宣告完
Interface(介面)後,會建立一個抽象的介面,並賦予它名稱,
簡單說就是建立出一個靜態物件,
而Alias(別名)只會把型別群組起來,給一個別稱,並不會建立東西,
只是你提到別稱,TS會知道代指哪些人。
type tMember = {
title: string
};
interface iMember {
title: string;
};
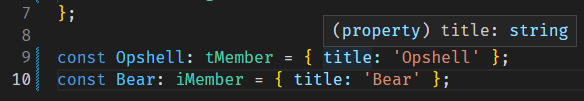
const Opshell: tMember = { title: 'Opshell' }; // 圖一
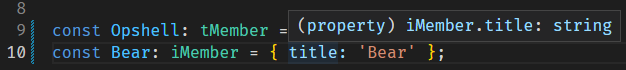
const Bear: iMember = { title: 'Bear' }; // 圖二


extends(繼承)的區別 interface iMember {
title: string;
age: number;
}
interface iSuperMember extends iMember {
gender: string;
}
type tMember = {
title: string;
age: number;
}
type tSuperMember = tMember & {
gender: string;
}
可以看出來他們在使用上的區別,
Alias(別名)有一種把兩個型別Group起來的感覺。
Alias(別名) Implements(實現)的區別在
Alis(別名)上我們常常用來定義Union(聯集),
但是Union Alis(聯集別名)是不能拿來Implements(實現)的,
但是物件形式可以。
type tMember = {
title: string;
age: number;
}
class Member implements tMember {
title = 'Opshell';
age = 30;
}
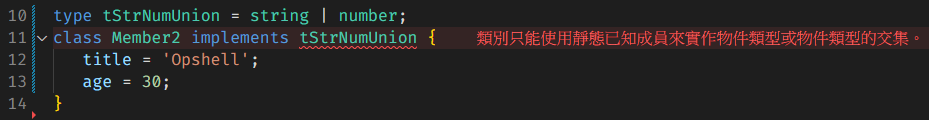
type tStrNumUnion = string | number;
class Member2 implements tStrNumUnion {
title = 'Opshell';
age = 30;
}

Alias(別名) 名稱不能重複定義在
Interface(介面)中 當我們重複定義時,Interface(介面)會被Declaration Merging(聲明合併),
但是在Alias(別名)中會被警告喔:
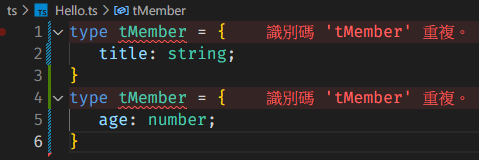
type tMember = {
title: string;
}
type tMember = {
age: number;
}

Interface(介面) 無法描述型別組在這個例子中就能很明顯的感受到兩者的差異了,
也對他們的實際分工有了更明確的認知:
//primitive type(原始型別)
type title = string;
interface iMember { // 會員
doSomething(): void;
}
interface iVisitor { // 訪客
walkAround(): void;
}
//union type(聯集型別)
type canSee = iMember | iVisitor;
//tuple(元組)
type parkList = [iMember, iVisitor];
上面用
Alias(別名)處理的都是Interface(介面)處理不了的喔。
是不是對於區別有個更明顯的感受?
由上面的不同處來比較,
會對於Interface(介面):
是Object Shape(物件形狀)的描述;
是Class(類別)邏輯得抽象。
有了更明確的認知。
而Alias(別名)則補全了Interface(介面)對於型別處理剩餘的那些部分,Union(聯集)、Tuple(元組)等對於型別的描述。
